Table of Contents
Push content to bottom of card
Want to make sure some card content is always at the bottom of their parent cards? Read on to see how.
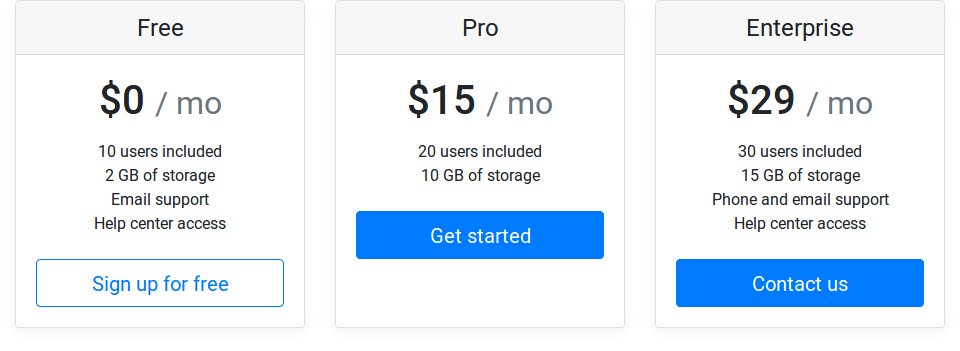
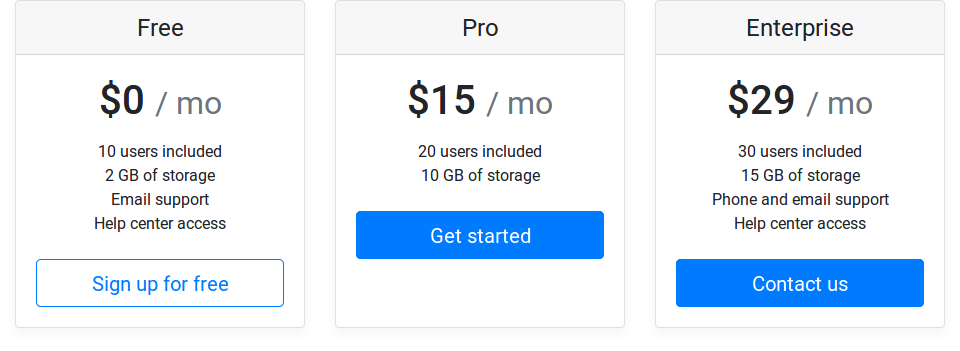
In this example, we will be looking at how you would ensure these buttons are always pushed to the bottom of the card.

Step-by-step guide
Add
d-flexto.card-bodyAdd
flex-columnto.card-bodyAdd
mt-autoto the content to be pushed down in.card-body
To see an example of this in action click jsfiddle.net/vopxn9h9/.
This article was based on this stack overflow question found stackoverflow.com/questions/48406628/bootstrap-align-button-to-the-bottom-of-card.
Read more on Bootstrap flex utilities getbootstrap.com/docs/5.0/utilities/flex/.
Domains are often purchased from multiple providers, keeping track of where a domain is and its DNS settings can be tricky. Domain Mapper solves this by listing all your domains in one place. View your DNS settings and receive reminders to renew your domains. Try it today.