Table of Contents
Hey there! Today, we're diving into the world of Composer scripts and exploring their untapped potential. If you're part of the Laravel community or work with PHP, you're likely familiar with the plethora of out-of-the-box scripts you get when you install Laravel. These are incredibly handy in reacting to various events during development. But here's something you may not know—you can brew your own custom scripts to streamline your workflow even further!
The Common Dilemma in Team Environments
When working within a team, terminal aliases are like your best buddies—they make repetitive tasks a breeze. I personally love them. But it's all fun and games until you realize that not everyone on your team has these aliases configured. It can be somewhat of a bummer when a team member goes to run a simple command like pint and they're met with the dreaded command-not-found error.
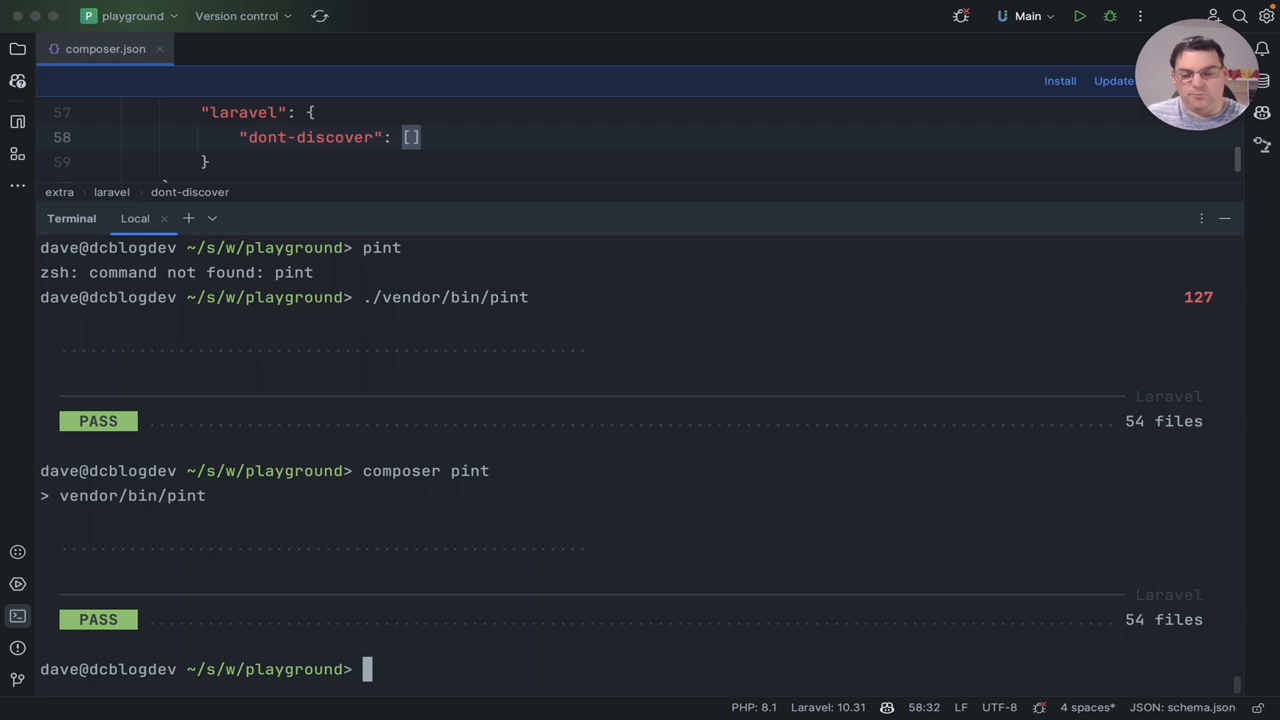
For example, let's say I'm in my terminal, and I fire off pint. If it's not set up properly, it throws a hissy fit because it's not recognized. The mental gymnastics of remembering it's actually vendor/bin/pint gets old fast. Wouldn't it be neat if there was a way to create a universal shortcut all team members are aware of and can use effortlessly?
Crafting the Magic with Composer Scripts
Enter Composer scripts—the unsung heroes in this tale. With these, you can conjure up your own script sections, and it's not even complex wizardry. Let's say we're creating a script section named pint and the only incantation required is to type vendor/bin/pint into the script.
Here's what it would look like:
"scripts": {
"pint": "vendor/bin/pint"
}
And voilà! Just by typing composer pint into the trusty terminal, the script works its charm, making life easier for everyone on the project.
Going Beyond with Versatile Shortcuts
Let's not stop at pint. Imagine the convenience of running your entire test suite with parallel execution, just by summoning composer pest. Or performing a type coverage check using the command composer pest-type. All it takes is a few lines added to your composer.json file to set these up:
"scripts": {
"pint": "vendor/bin/pint",
"pest": "vendor/bin/pest --parallel",
"pest-type": "vendor/bin/pest --coverage"
}
Now, with these nifty shortcuts, any team member can invoke these commands without the hassle of remembering the full paths or options. And for a coverage check? Simply spell composer pest-coverage, and the script does the heavy lifting for you.

Spreading the Magic Across Your Team
Composer scripts are a powerful tool that can greatly minimize cognitive load and keep your team's focus sharp on what truly matters—their code. It's like having a genie that promptly delivers your commands, but better, because you don't run out of wishes.
Using Composer scripts eliminates the frustration associated with setting up and remembering complex terminal commands. It's a small touch that can significantly boost your team's productivity and effectiveness. Here's a standout quote to let it sink in:
"Embracing Composer scripts is like equipping your team with a universal translator for your development needs."
Isn't that something?
Conclusion and Encouragement to Play Around
Composer scripts are a treasure trove of convenience, just waiting to be used. They're not just a capability—they're a philosophy of collaboration and efficiency in development environments. If you're not already using them, I strongly urge you to give them a whirl. Try them out on your projects and witness firsthand how they can transform your workflow and that of your team.
Remember, the goal is to work smarter, not harder, and Composer scripts are a shining testament to that maxim. Share your scripts, share the wisdom, and let's make development a little bit more enjoyable for everyone involved.
Don't hesitate, start scripting!

